UX toepassen in de zorg: Redesign van het BeterDichtbij webplatform
In de dagelijkse praktijk van artsen en andere zorgverleners spelen digitale platformen een steeds grotere rol. Goede UX is daarbij essentieel, zodat de techniek het werk en de communicatie met patiënten makkelijker maakt. Bij BeterDichtbij, een sterk groeiend communicatieplatform in de zorg, hebben we recent ons webplatform vernieuwd. We delen graag onze lessen met je.

Waar te beginnen?
Redesign je enkel de huidige structuur van het bestaande platform, of ga je de manier van gebruik veranderen? Dat zijn belangrijke vragen.
Een redesign traject enkel gericht op het uiterlijk is al een verbetering. Maar als functionaliteiten niet goed werken voor zorgverleners dan zal dit geen verschil maken in gebruiksgemak. Hoe komen we nou te weten wat de pijnpunten zijn bij zorgverleners? Een gebruikers onderzoek! Voor een onderzoek als deze heb je overigens wel een UX-researcher nodig.

Hoe kom je aan een UX-researcher als deze zich niet in je organisatie bevindt? Wij gingen de samenwerking aan met Online Department, een UX-design bureau uit Rotterdam, met kennis binnen de zorg. Zij stelden een gebruikersonderzoek op wat bestond uit een vragenlijst en meerdere interviews met zorgverleners in verschillende ziekenhuizen en met verschillende functies.
De resultaten uit dit onderzoek zijn daarna aan ons voorgelegd. De grootste pijnpunten die zij hadden geconstateerd waren: Onoverzichtelijke pagina’s en functionaliteiten in het webplatform die niet bekend waren bij zorgverleners.
Het redesign traject
Wij besloten om de pijnpunten stapje voor stapje aan te pakken. Anders waren we bang dat we de zorgverlener belasten met een compleet nieuwe manier van werken binnen het BeterDichtbij platform. Het overzichtelijker en beter zichtbaar maken van de functionaliteiten waren dus de speerpunten van het redesign traject.
Voorbeelden van het beter zichtbaar maken van functionaliteiten en overzichtelijker maken van de pagina’s:

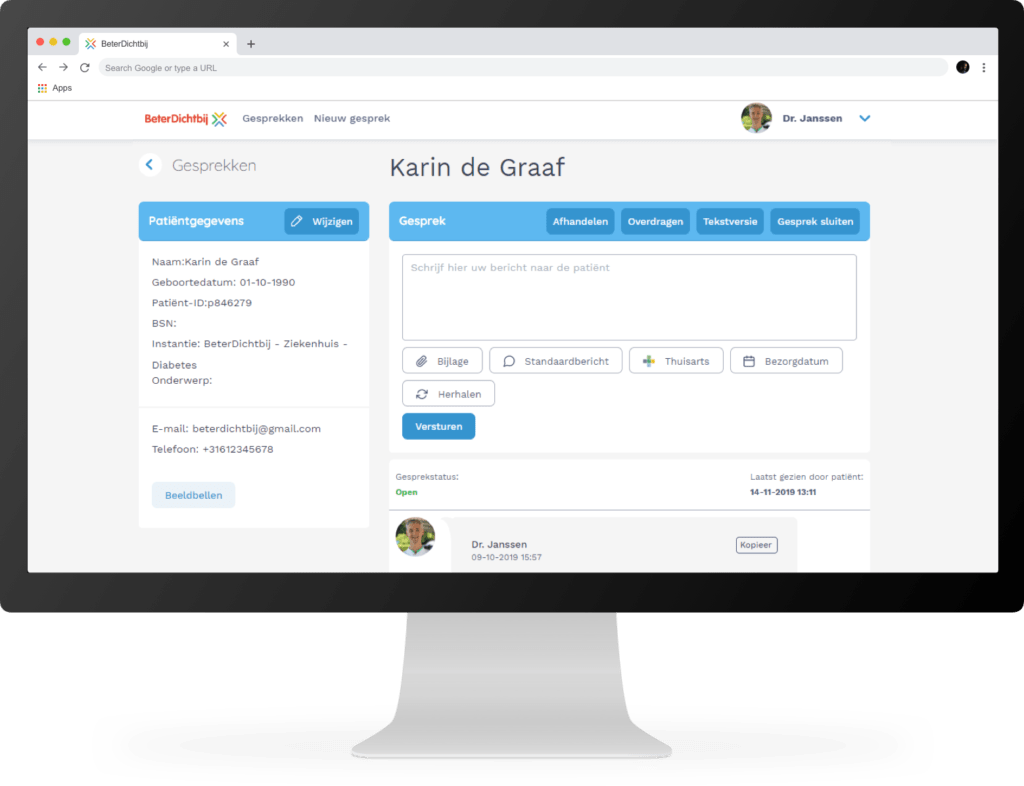
- De functionaliteiten die uitgevoerd konden worden binnen het gesprek (zoals een gesprek afsluiten) zaten nogal verstopt op de gesprek detailpagina. Wij kozen ervoor deze functionaliteiten in pop-ups te plaatsen en achter knoppen te zetten. Deze knoppen plaatsten we bovenaan in de gesprek detail pagina. Hierdoor wordt het gelijk duidelijk welke functionaliteiten de zorgverlener tot zijn beschikking heeft voor het gesprek met de patiënt.

- De functionaliteiten die betrekking hadden op het versturen van berichten (uitgesteld bericht maken) bevonden zich eerst allemaal in het bericht formulier. Hierdoor was het formulier nogal onoverzichtelijk en werden er onnodig fouten gemaakt. Wij besloten toen om elke functionaliteit in een pop-up scherm te plaatsen en achter knoppen te zetten onder het bericht veld. Dit zorgt ervoor dat het formulier overzichtelijker wordt doordat alles een duidelijke plaats heeft. Hierdoor worden er ook minder fouten gemaakt als je per ongeluk een functionaliteit aanklikt. Dan wordt gelijk een pop-up weergegeven die je dan kan annuleren om de fout ongedaan te maken.

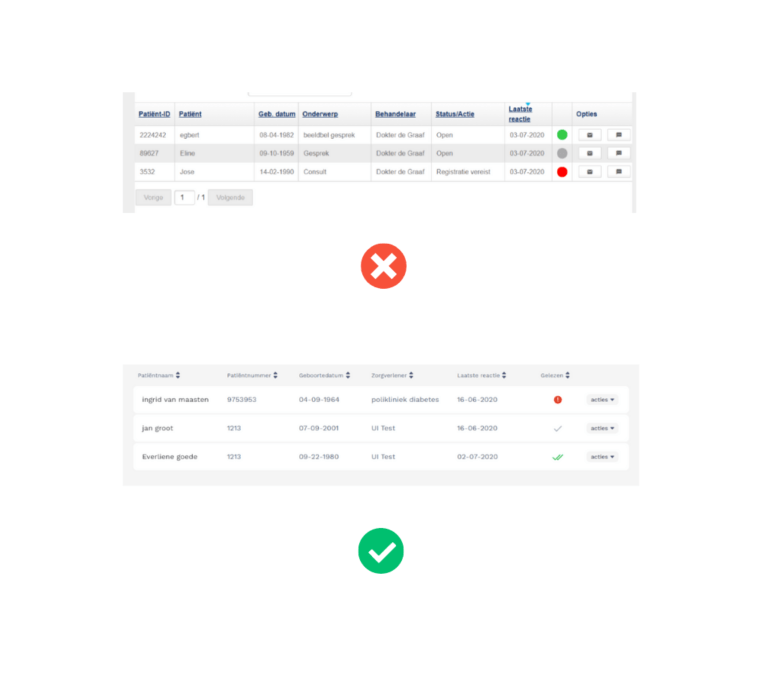
- In het overzicht, waar je alle patiënt gesprekken ziet, stond bij elk gesprek een grijs, groen of rood bolletje. Deze bolletjes gaven aan of een patiënt het laatste bericht van de zorgverlener al had gelezen (groen) of niet (grijs) of niet bestaand emailadres (rood). Zorgverleners met een vorm van kleurenblindheid konden de gekleurde bollen niet duidelijk onderscheiden. Hierdoor verviel de waarde van deze functionaliteit voor een deel van de gebruikers. Wij besloten daarom om de bolletjes te vervangen door vinkjes zoals in WhatsApp. Een enkel vinkje voor ongelezen en twee vinkjes voor gelezen en een rood uitroepteken voor fouten in patiëntgegevens.
Om het gehele zorgverlener platform een BeterDichtbij uitstraling te geven, kozen we samen met marketingteam van BeterDichtbij ervoor om het blauw van het logo meer terug te laten komen in het platform. De keuze viel op blauw omdat dit een rustgevende en betrouwbare kleur is. Ook komt deze kleur ook terug in het logo van BeterDichtbij. Ook gebruiken we de kleur groen (welke ook terugkomt in het logo) om de zorgverlener te activeren om een actie te ondernemen, bijvoorbeeld in de vorm van een knop.
Hobbels
Het redesign traject verliep niet altijd even soepel. Zo wisten we dat Elektronische Patiëntendossiers (EPD’s) hun eigen Internet Explorer variant gebruikten. Wij hadden geen beschikking tot deze variant waardoor wij zelf niet konden testen. Daarom hebben we bij diverse projectleiders en zorgverleners binnen ziekenhuizen getest of het platform naar behoren werkte.

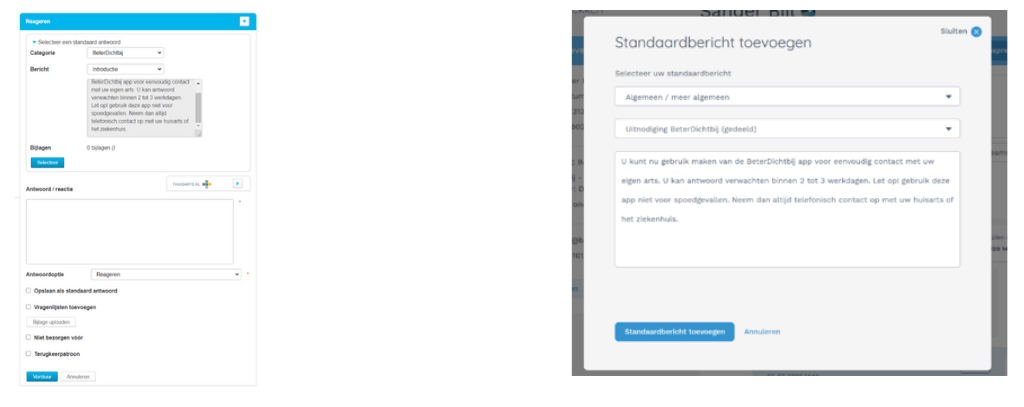
Een paar aanpassingen hadden tot gevolg dat er voor gebruikers meer acties nodig waren dan voorheen. Bij het inplannen van meerdere standaardberichten achter elkaar naar patiënten door zorgverleners steeg het aantal stappen. Waar je voorheen gewoon gelijk een nieuw standaardbericht kon kiezen moet je nu telkens het pop-up scherm openen en opnieuw beginnen met selecteren (zie bovenstaand figuur). Dit lijkt weinig maar resulteert tot tijdsverlies bij zorgverleners die dit veel doen. Deze keuze was gemaakt om meer overzicht in het bericht formulier te krijgen.
We kozen ervoor om het live zetten van het platform na voltooiing van het design traject in drie fases te doen. In de eerste twee fases was er nog een mogelijkheid te wisselen tussen het redesign en het oude webplatform. Na de derde fase was alleen het redesign nog toegankelijk. Tussen de fases zat rond de twee maanden. Dit release schema zorgde voor een rustige overgang van oud naar nieuw voor de zorgverlener. Hierdoor hadden ze genoeg tijd om rustig te wennen. Dit gaf de gebruikers meer zekerheid en de benodigde rust tijdens het werken.
Learnings
Na 6 maanden is het redesign traject van het BeterDichtbij platform afgerond. Hierna neem je de tijd om te reflecteren wat je hebt geleerd:
- Als verschillende teams binnen BeterDichtbij zijn we elkaar door dit project meer gaan opzoeken. Zo dacht marketing mee om de merkervaring beter te laten terugkomen in het platform en gaven de projectmanagers ons de benodigde feedback waar zorgverleners tegen aanliepen tijdens het lanceringsproces. Er zijn meer voorbeelden te noemen, maar samenwerking binnen de teams is belangrijk om de kernwaarde van je bedrijf te kunnen waarborgen.
- We zien ook dat trends en ontwikkelingen binnen UI/UX enorm belangrijk zijn. Hier zullen we als bedrijf nog verder in moeten groeien. Dit gaan we doen door meer onderzoek te doen en ons meer te verdiepen in beschikbare informatie over gebruikersgedrag. Het is namelijk belangrijk voor ons om te weten wat wel en niet werkt bij de gebruiker. Daarnaast zijn we bezig met toepassen van atomic design binnen ons design.
- Al met al zijn we als team erg gegroeid en hebben we gezien dat we samen tot een top resultaat kunnen komen.
Blijf op de hoogte van de ontwikkelingen van BeterDichtbij via de nieuwsbrief.
